threeJS给物体打标签有以下几种方法,今天我们就郭老师的例子,依次来看看区别三中标签的区别,今天咱们现年看看效果,下次咱们分析代码。
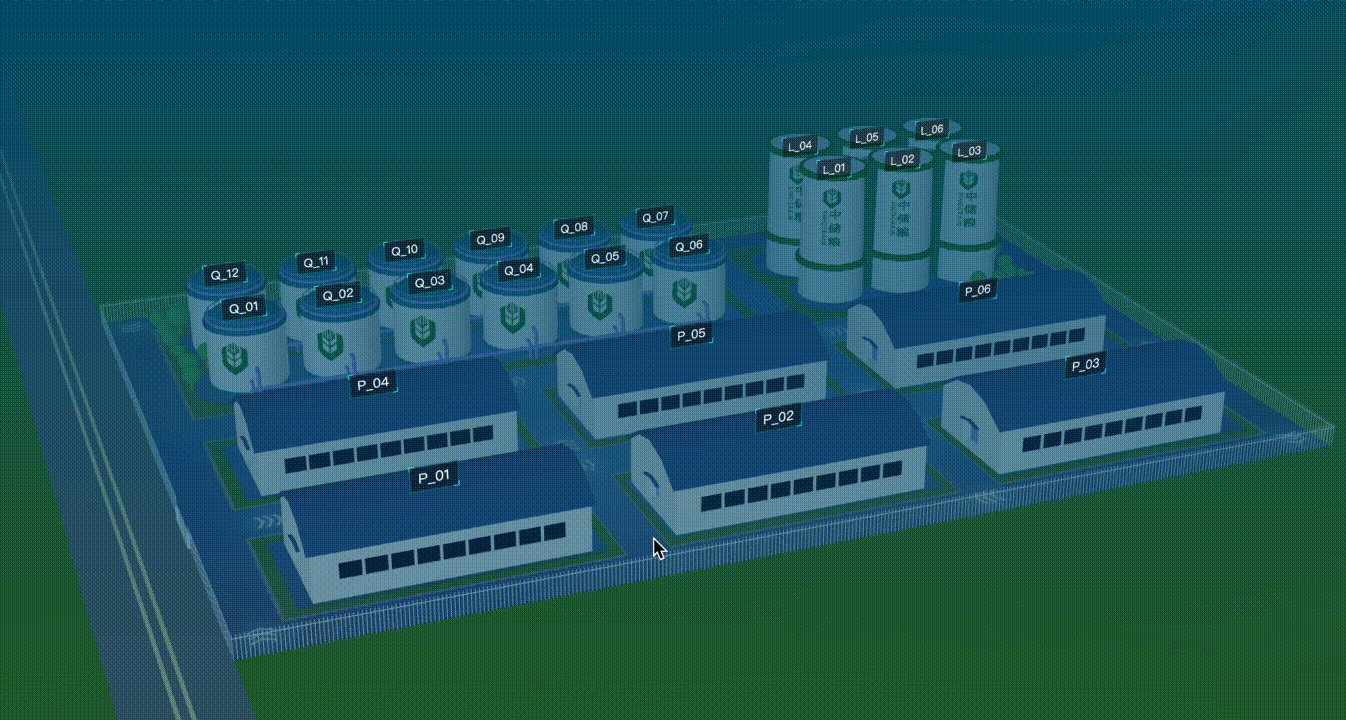
第一种:CSS2DRenderer,官方案例

CSS2DRenderer的标签本身的大小不会缩放也不会旋转,始终面对屏幕;
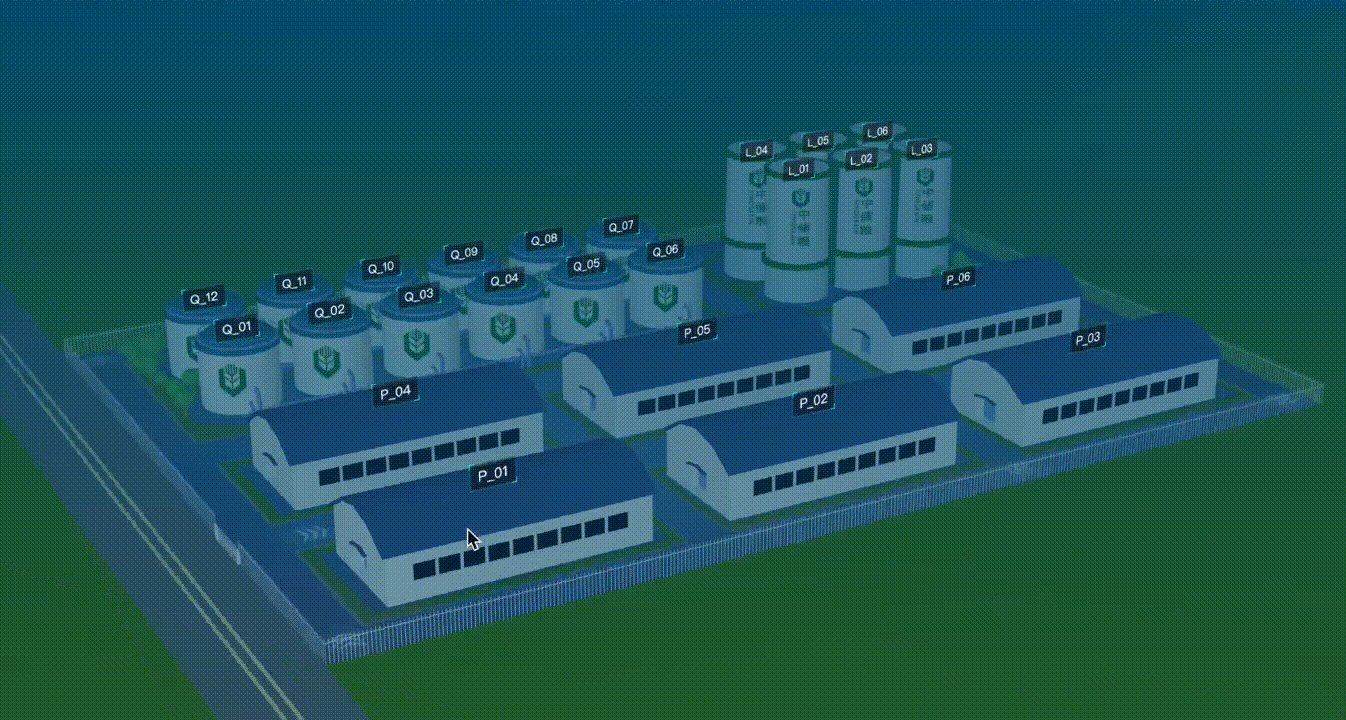
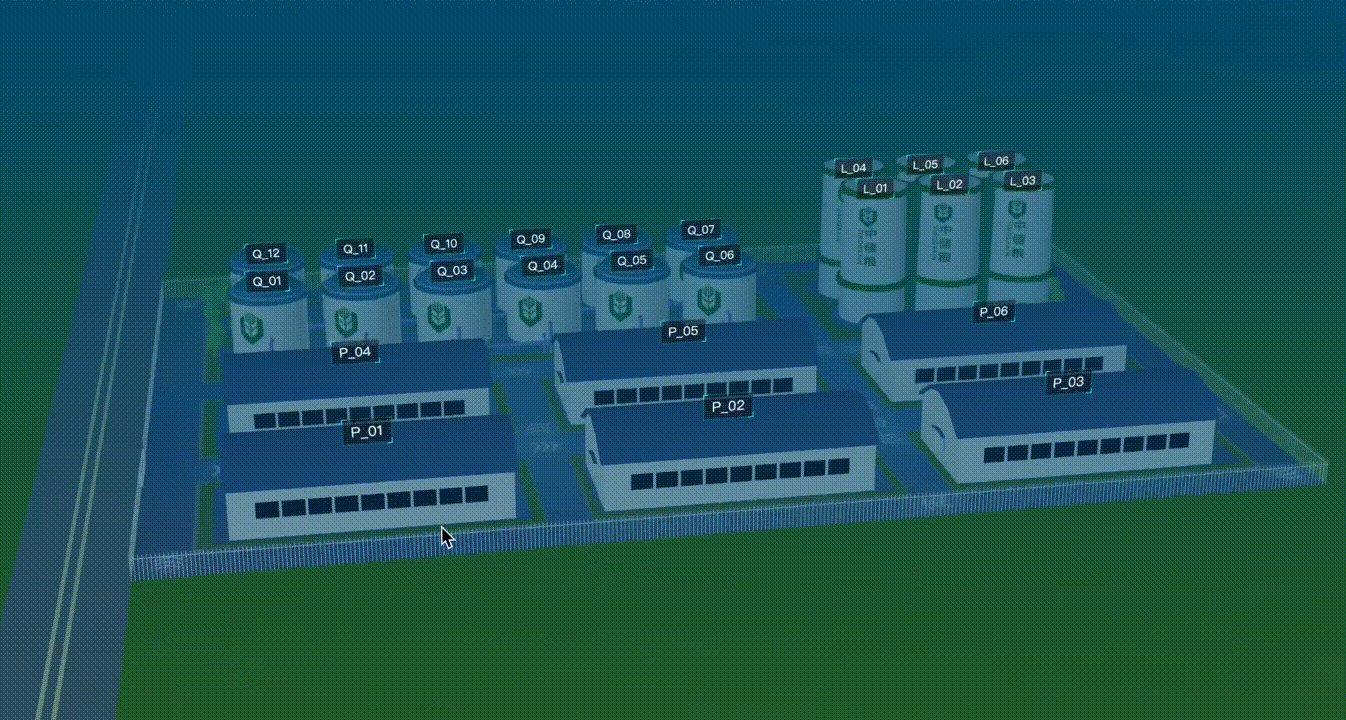
第二种:CSS3DRenderer,官网案例

CSS3DRenderer的标签缩放的时候跟着鼠标缩放变大变小,场景旋转的时候,它也跟着旋转;
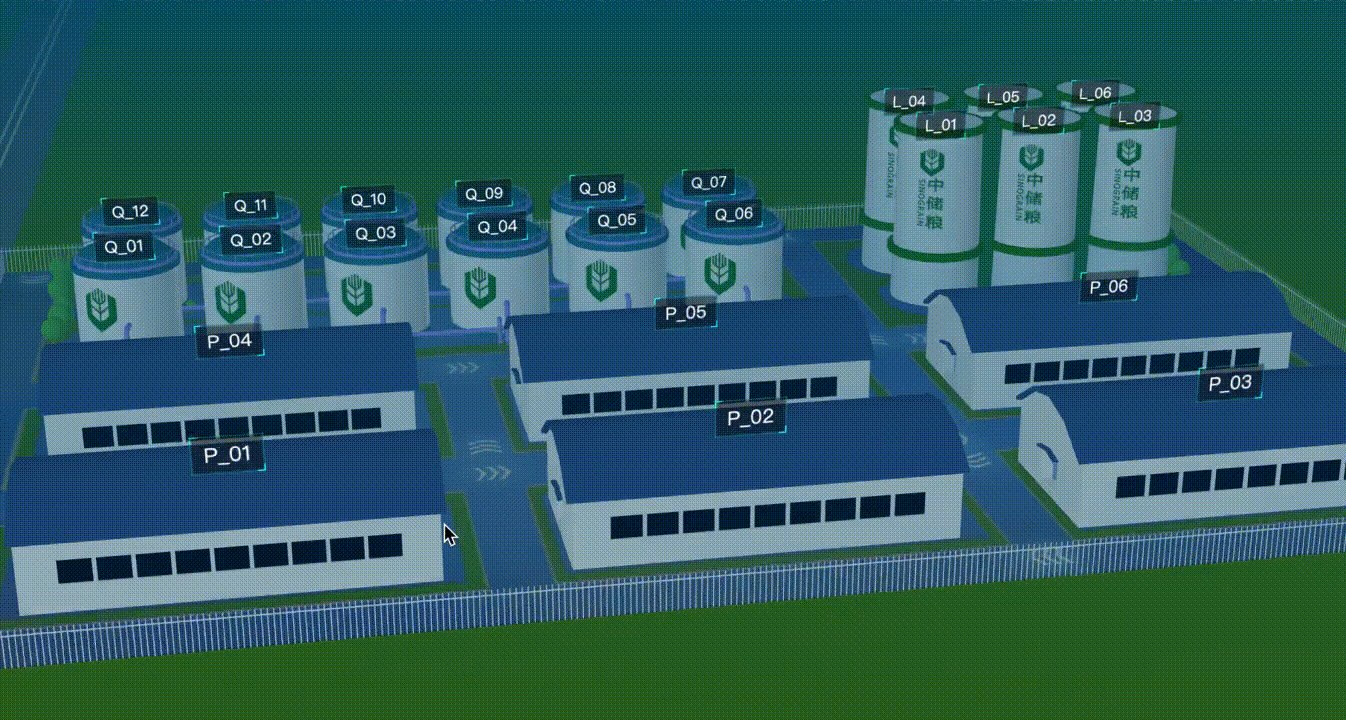
第三种:CSS3DSprite,官方案例

CSS3DSprite 精灵对象,随着鼠标缩放的变化可以缩放,并且旋转场景它始终对着屏幕;